Piszę dużo kodu (głównie c ++ i javascript), który dotyczy geometrii obliczeniowej i grafiki oraz tego rodzaju tematów, więc odkryłem, że diagramy wizualne są nieodzowną częścią procesu rozwiązywania problemów.
Właśnie ustaliłem, że „och, czy nie byłoby po prostu fantastycznie, gdybym mógł jakoś dołączyć ręcznie rysowany diagram do fragmentu kodu jako komentarz”, a to pozwoliłoby mi wrócić do czegoś, nad czym pracowałem, dni, tygodnie, miesiące wcześniej i znacznie szybciej odtwarzają moje algorytmy.
Jako wizualny uczeń uważam, że może to poprawić moją produktywność z prawie każdym rodzajem programowania, ponieważ proste diagramy mogą pomóc w zrozumieniu i uzasadnieniu każdego rodzaju nietrywialnej struktury danych. Na przykład wykresy. Podczas zajęć z teorii grafów na uniwersytecie byłem w stanie naprawdę dobrze zrozumieć relacje wykresów, z których w rzeczywistości mogłem narysować schematyczne przedstawienia.
Więc...
Według mojej wiedzy, żadne IDE nie pozwala na zapisanie zdjęcia jako komentarza do kodu.
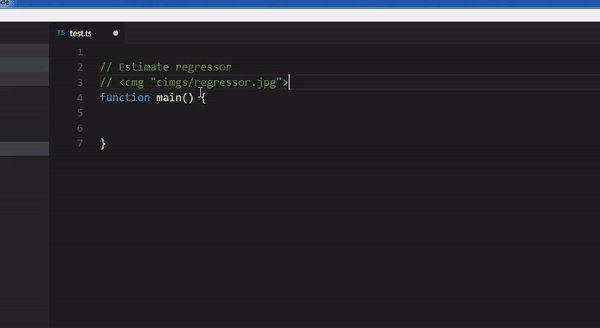
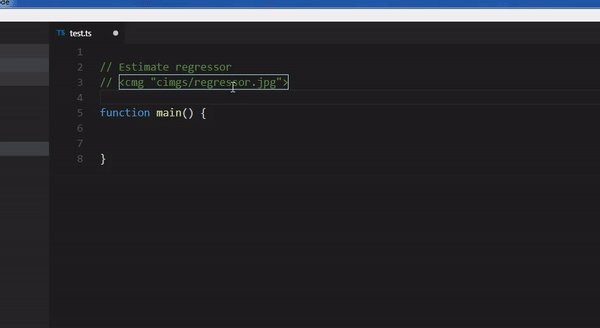
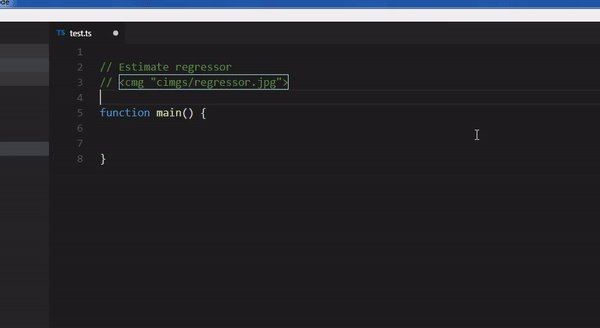
Myślałem, że ja lub ktoś inny może wymyślić jakieś dość łatwe w użyciu narzędzie, które może przekonwertować obraz na ciąg binarny base64, który następnie mogę wstawić do mojego kodu.
Jeśli proces konwersji / wstawiania może być wystarczająco usprawniony, umożliwiłoby to znacznie lepsze połączenie między diagramem a rzeczywistym kodem, więc nie muszę już chronograficznie przeszukiwać moich notatników. Jeszcze bardziej niesamowite: wtyczki dla IDE do automatycznego analizowania i wyświetlania obrazu. Z teoretycznego punktu widzenia nie ma w tym absolutnie nic trudnego.
Domyślam się, że zajęłoby mi to trochę więcej czasu, aby dowiedzieć się, jak rozszerzyć moje ulubione IDE i utrzymać te wtyczki, więc byłbym całkowicie zadowolony z rodzaju postprocesora kodu, który wykonałby to samo parsowanie i renderowanie obrazów i pokazywanie ich obok kodu, w przeglądarce lub coś takiego. Ponieważ z zawodu jestem programistą javascript.
Co ludzie myślą? Czy ktoś za to zapłaci? Ja bym. Być może jednak chciałbym również zauważyć, że niezależnie od tego, czy ja lub jakaś znacząca liczba moich rówieśników zapłaciłaby za coś takiego, jedynym sposobem na osiągnięcie sukcesu może być wydanie open source.