Mam prosty $_GET[]zestaw zmiennych zapytań do wyświetlania danych testowych podczas ściągania zapytań z bazy danych.
<?php if($_GET['test']): ?>
<div id="test" style="padding: 24px; background: #fff; text-align: center;">
<table>
<tr style="font-weight: bold;"><td>MLS</td></tr>
<tr><td><?php echo KEY; ?></td></tr>
<tr style="font-weight: bold;"><td>QUERY</td></tr>
<tr><td><?php echo $data_q; ?></td></tr>
<tr style="font-weight: bold;"><td>DATA</td></tr>
<tr><td><?php var_dump($data); ?></td></tr>
</table>
</div>
<?php endif; ?>
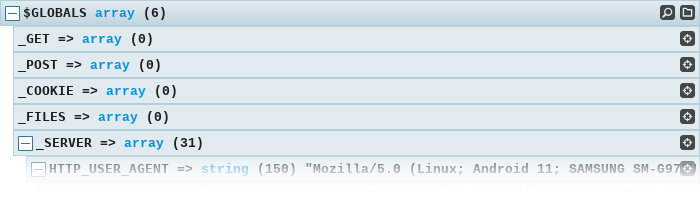
Kiedy to robię var_dump, zgodnie z oczekiwaniami, jest to ten duży ciąg tablicowy, który jest zgnieciony. Czy istnieje sposób, aby przynajmniej w tym celu dodać podziały wierszy lub wyświetlić var_dumpbardziej czytelny sposób? Jestem otwarty na sugestie jQuery dotyczące manipulowania ciągiem znaków po jego opublikowaniu.




echo '<pre>'; var_dump($data); echo '</pre>'.