Jak sprawdzić, czy działa kompresja Apache?
Odpowiedzi:
Alternatywnym sposobem szybkiego sprawdzenia nagłówków odpowiedzi HTTP byłoby użycie curl .
Na przykład, jeśli nagłówek kodowania treści jest obecny w odpowiedzi, mod_deflate działa:
$ curl -I -H 'Accept-Encoding: gzip,deflate' http://www.example.org/index.php
[...]
Content-Encoding: gzip
[...]
Jeśli uruchomisz powyższe polecenie bez części -H „Accept-Encoding: gzip, deflate” , co oznacza, że klient HTTP nie obsługuje odczytu skompresowanej treści, nagłówek Content-Encoding nie będzie obecny w odpowiedzi.
Mam nadzieję że to pomoże.
-Iopcji, istnieje różnica między -H 'Accept-Encoding: gzip,deflate'i --compress. Ostatni dekompresuje zawartość wyjściową. (sprawdź tę odpowiedź stackoverflow.com/a/8365089/162178 )
Fiddler2 może w tym pomóc. Odpal go i spójrz na Inspektora. Może także powiedzieć, jakie rozmiary plików oglądasz. Dodatkowo możesz ustawić automatyczne dekodowanie, jeśli napotkasz problemy związane z kompresją w przeglądarce.
Uwaga: ta odpowiedź to teraz CW - proszę zaktualizować o więcej informacji, jeśli chcesz (nie mam teraz czasu!)
Regularnie korzystam z narzędzia kompresji HTTP na whatsmyip.org.
Innym rozwiązaniem jest użycie Lynx. Łatwy do zainstalowania w systemie Linux z repozytoriów i myślę, że można również uzyskać wersje systemu Windows. Po prostu uruchom polecenie:
lynx -head -dump "http://www.example.com/page.html"
Następnie sprawdź, czy jest wiersz z napisem Content-Encoding: gzip.
Istnieje specjalnie utworzona usługa internetowa. Chciałem w łatwy sposób sprawdzić gzip (we wszystkich zasobach witryny) bez konieczności kopania do inspektora lub korzystania z wtyczek do przeglądarki.
Rozszerzenie LiveHTTPHeaders Firefox to twój przyjaciel. Możesz sprawdzić nagłówek „Content-Encoding” i poszukać „gzip”.
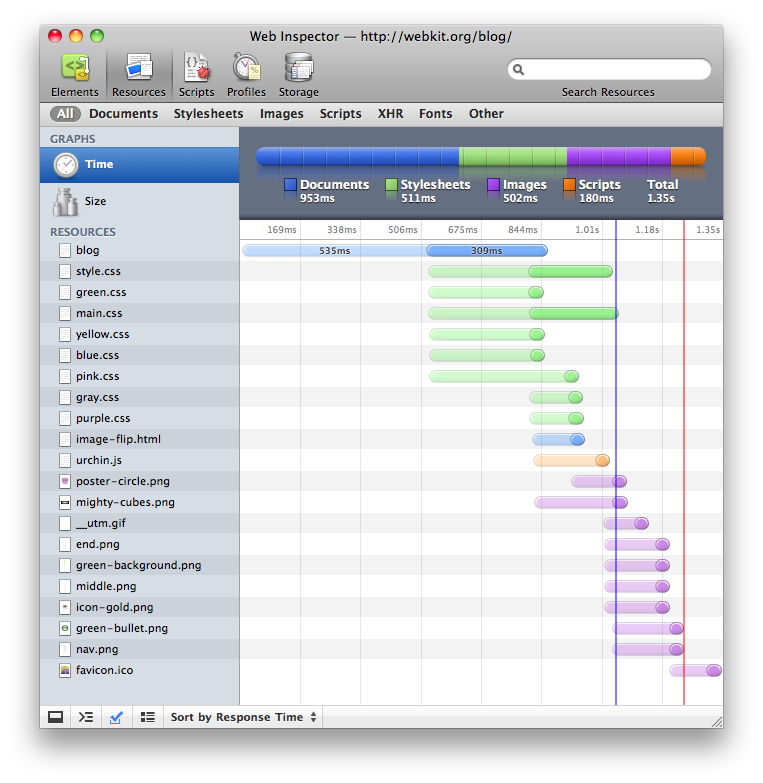
Jeśli używasz Safari z włączonym menu programowania, możesz użyć inspektora internetowego

Inspektor sieci pokazuje graficznie czasy ładowania strony i rozmiary plików, dzięki czemu możesz przetestować przed włączeniem kompresji, zapisać rozmiary, a następnie przetestować po i porównać.
Screeshot przez blog webkit.org.
Polecam dodatek Web Developer do Firefoxa. Może wyświetlać nagłówki odpowiedzi, co jest bardzo pomocne w debugowaniu również innych problemów.
Na przykład:
Date: Thu, 05 Nov 2009 08:46:30 GMT
Server: Apache
X-Powered-By: PHP/5.3.0
Vary: Accept-Encoding
Content-Encoding: gzip
Content-Length: 6446
Connection: close
Content-Type: text/html
200 OK
.. co wyraźnie wskazuje, że odpowiedź została zgzipowana. Nagłówki są również bardzo przydatne w debugowaniu problemów z innymi rzeczami związanymi z nagłówkami, takimi jak eTagi i wygasa.

-H ..z--compress.