Mam ten dziwny problem, a ja do czynienia z nim przez ponad 8 godzin teraz .. W zależności od sytuacji, mam do obliczenia UILabelswielkości dynamicznie,
np
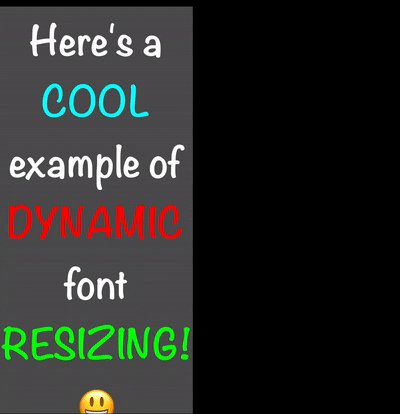
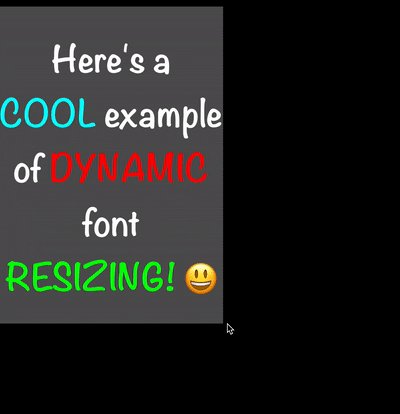
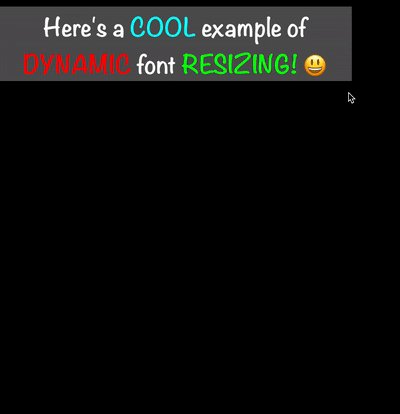
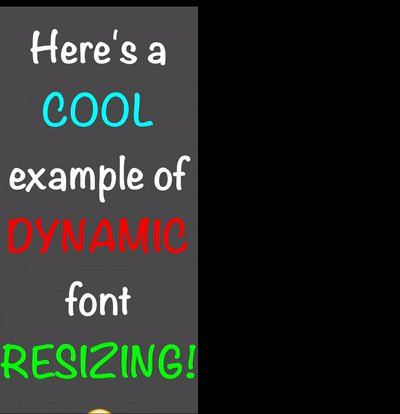
mój UIViewControllerodbiera zdarzenie i zmienić UILabelsrozmiar. od większego do mniejszego. Rozmiar mojego UILabelzmniejsza się i otrzymuję odpowiedni wymagany rozmiar, ale tekst w moim UILabelpozostaje taki sam, ten sam rozmiar czcionki itp. Potrzebuję zmniejszenia czcionki, aby cały tekst pasował do formatu UILabel. Pytanie brzmi, jak dopasować tekst do mojej etykiety, autoshrinkingczy coś w tym rodzaju?
W moim xib, UILabels autoshrinkjest zaznaczone, również liczba linii jest ustawiona na 0, a także mój ciąg ma nowe symbole linii (\ n), a ja wybrałem tryb podziału linii na wordwrap. Może ktoś był w takiej samej sytuacji jak ja teraz i mógłby mi pomóc? Byłbym naprawdę wdzięczny.
Z góry dziękuję!
EDYCJA: UILabel minimalny rozmiar czcionki jest ustawiony na 10