VIM obsługuje pasujące pary nawiasów klamrowych, nawiasów i nawiasów kwadratowych. Jest to świetne do edycji języków w stylu C, takich jak PHP i JavaScript. Ale co z dopasowanymi tagami HTML?
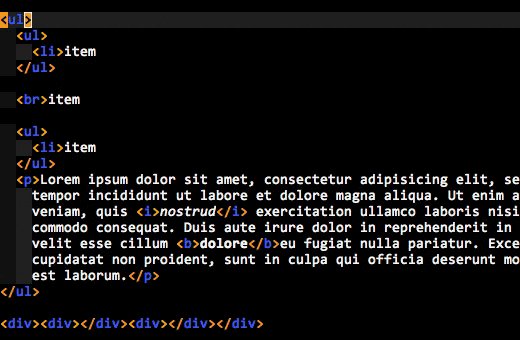
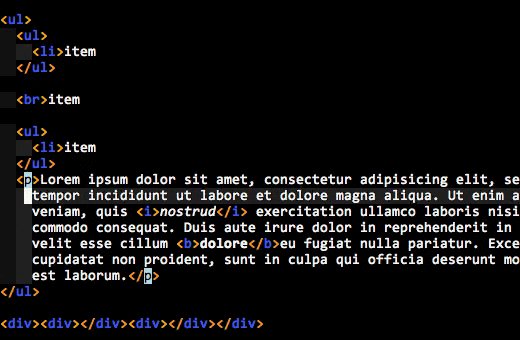
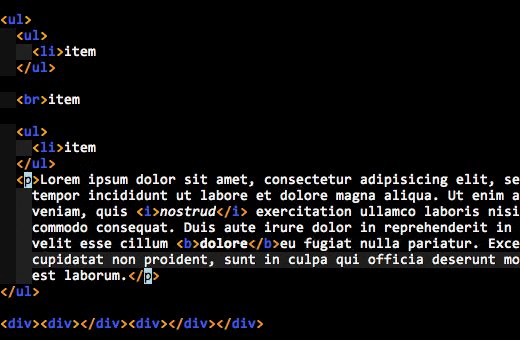
Notepad ++ ma tę funkcję tak długo, jak długo jej używam. Bardzo przydatna jest umiejętność rozpoznawania, gdzie zaczynają się i kończą bloki HTML. To, czego szukam, to coś takiego dla vima (zobacz zielone znaczniki div):

(funkcja dodatkowa: wyróżnianie niezamkniętych tagów HTML, takich jak czerwony znacznik na tym zrzucie ekranu).
matchit został zaproponowany jako kolejna najlepsza rzecz, ale wymaga on dodatkowego naciśnięcia klawisza, aby móc korzystać z jego funkcji. Chciałbym móc zobaczyć, gdzie bloki HTML zaczynają się i kończą bez dodatkowego naciskania.
Przeszukałem internet, by znaleźć coś takiego dla vima. Najwyraźniej nie jestem jedynym, zgodnie z 2 innymi pytaniami StackOverflow i nabble .
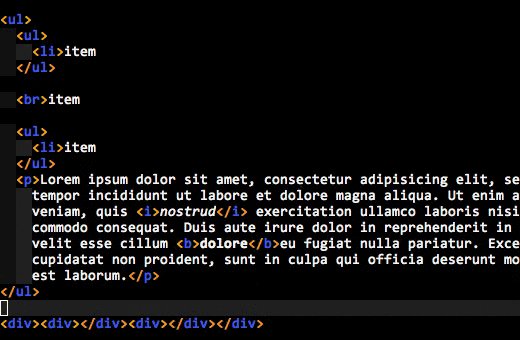
Prawie zrezygnowałem z tego, że vim nie jest w stanie wizualnie dopasować tagów HTML. Czy vim może to zrobić?
Dodatek: Jeśli obecnie nie jest możliwe zrobienie tego z żadnymi istniejącymi wtyczkami, czy jakiś kreator vimscript ma jakieś wskazówki, jak podejść do napisania odpowiedniej wtyczki?