Wiele świetnych odpowiedzi tutaj, ale chciałbym dodać mój pogląd (w oparciu o ewolucję mojego podejścia)
Dzienniki debugowania
Spójrzmy prawdzie w oczy, wszyscy kochamy coś dobrego, console.log('Uh oh, if you reached here, you better run.')a czasem to działa świetnie, więc jeśli jesteś niechętny, aby odsunąć się od niego zbyt daleko, dodaj przynajmniej trochę blingów do dzienników za pomocą debugowania Visionmedia .
Interaktywne debugowanie
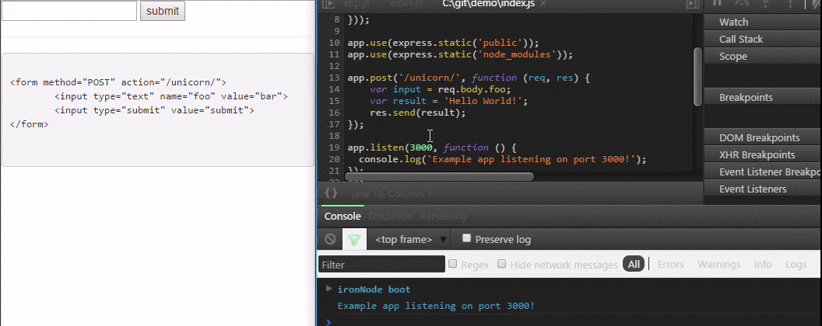
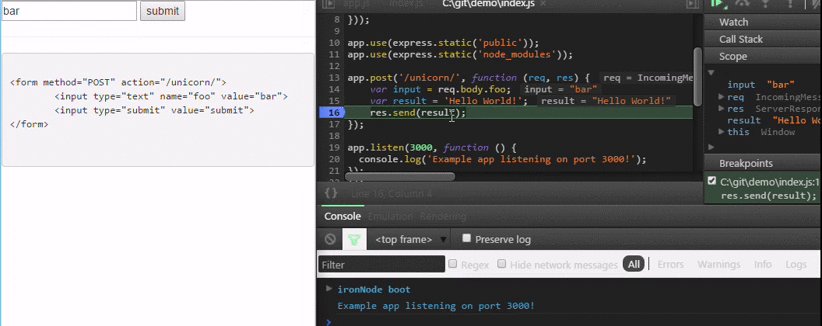
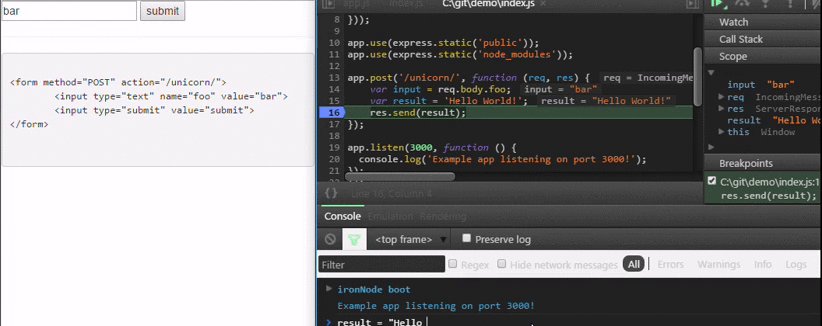
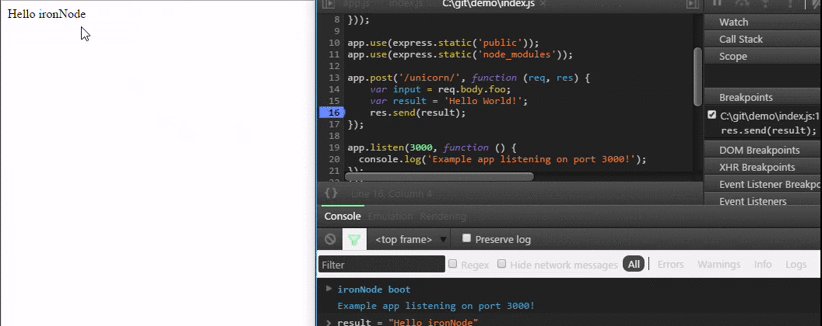
Przydatne, jak może być logowanie w konsoli, do profesjonalnego debugowania musisz zakasać rękawy i utknąć. Ustaw punkty przerwania, przejdź przez kod, sprawdzaj zakresy i zmienne, aby zobaczyć, co powoduje to dziwne zachowanie. Jak wspomnieli inni, inspektor węzłów to tak naprawdę kolana pszczół. Robi wszystko, co możesz zrobić dzięki wbudowanemu debuggerowi, ale używając tego znanego interfejsu Chrome DevTools. Jeśli, podobnie jak ja, używasz Webstorm , oto przydatny przewodnik do debugowania z tego miejsca.
Stosy śladów
Domyślnie nie możemy prześledzić szeregu operacji w różnych cyklach pętli zdarzeń (tyknięcia). Aby obejść ten problem, spójrz na longjohn (ale nie w produkcji!).
Wycieki pamięci
Dzięki Node.js możemy oczekiwać, że proces serwera pozostanie bezczynny przez długi czas. Co robisz, jeśli uważasz, że spowodowało to kilka nieprzyjemnych wycieków? Użyj heapdump i Chrome DevTools, aby porównać niektóre migawki i zobaczyć, co się zmienia.
Aby zapoznać się z przydatnymi artykułami, sprawdź
Jeśli masz ochotę obejrzeć film (y), to
Niezależnie od wybranej ścieżki, upewnij się, że rozumiesz, w jaki sposób debugujesz

Bolesne jest
patrzeć na własne kłopoty i wiedzieć,
że samemu i nikomu innemu się to nie udało
Sophocles, Ajax